先日、業務中にCookieを使うべきか、WebStorage(LocalStorage,SessionStorage)のどちらで実装すべきか迷うことがあり詳しく調べる機会がありました。
そのときに学んだこと、実装する上で注意するべき点についてまとめます。
目次
正式には HTTP Cookie という名称で、一般的に略してCookieと呼びます。
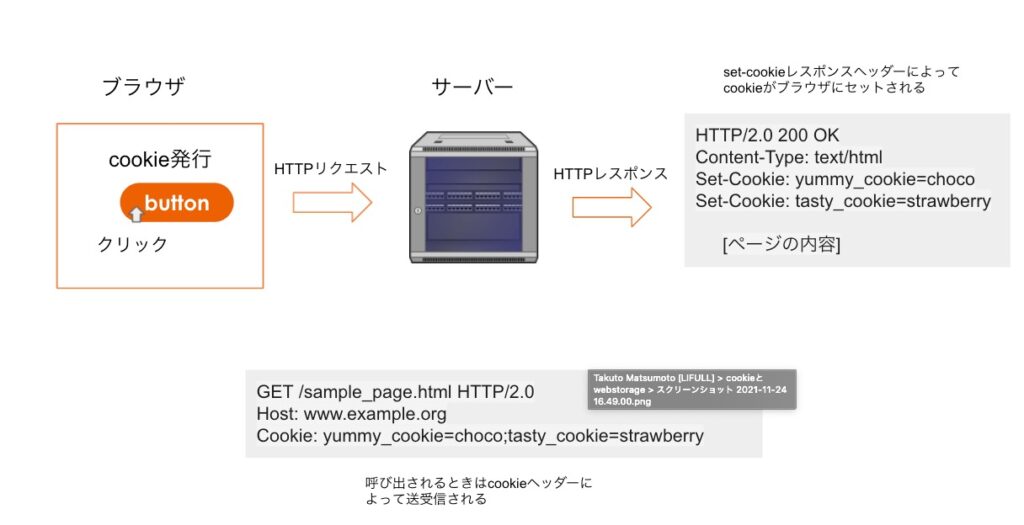
Cookieは、クライアント側に保存される情報のことで、Webサイトの訪問者の情報を一時的に保存することができます。
有効期限の設定は任意に設定することができ、通信時サーバーに自動的でデータが送信されます。
Cookieがよく用いられる場面には以下のケースが考えられます。
- ECサイトに訪問した時に過去にログインしていれば既にログイン状態になっている
- 以前カートに入れた商品が残っている
- 過去に一度同じページを訪れたことがあるかをシステム側で記録する
- 環境ごとにユーザーを振り分ける(ABテストなど)
以下の表のようにCookieはnameとvalueが必須項目で、残りの4つは任意に設定できる項目です。
| name | 必須Cookieの名前 |
| value | 必須Cookieが持つ値 |
| expiers | Cookieの有効期限 |
| domain | Cookieが発行されるドメインを設定する 特定のドメイン下でのみ発行したいときに設定する |
| path | Cookieが発行されるパスを設定する 特定のパス下のみでCookieを発行したいときに設定する |
| secure | アクセス先がSSLを実装しているような安全なサイトの場合のみ、Cookieを発行するように設定ができる |

WebStorageはブラウザがキーとセットで情報を保存する仕組みのことで主に2つの種類があります。
有効期限なしでデータを保存し、 JavaScript を介してクリアされるものです。
もしくは、ブラウザキャッシュ、ローカルに保存したデータのクリアによって削除することができます。
ストレージ制限が3つの中で最大です。
セッションデータのみを保存することができます。
データはブラウザ(またはタブ)が閉じられるまで保存されます
Cookieとは異なり、データがサーバに転送されないこと、ストレージの制限がクッキーよりも大きい(最大 5MB )ことが特徴です。
WebStorageはサポートするブラウザはwindowオブジェクトがWindowLocalStorageとWindowSessionStorageオブジェクトを実装していて、これらにLocalStorage、SessionStorageプロパティが存在しています。
それらが使用されるとStorageオブジェクトのインスタンスを作成してデータアイテムの保存、削除ができるようになっています。
Cookieは昔から使用されてきましたが、扱い方を間違えるとセキュリティ上の欠陥になり得ます。
最近では個人情報保護法の改正でCookieについての取り扱いが厳しくなり、各サイトでCookieの同意を得るためのポップアップが個人情報を柔軟に取り扱う場合は必須になりました。
Cookieを用いることでユーザーにとって便利な機能を手軽に実装できる反面、アプリケーション開発者側はそのリスクを十分に理解した上で実装する必要があります。
セキュリティを意識した開発をするためには以下のような、第三者やスクリプトからの攻撃を防ぐために属性を付与する必要があります。
HTTPSプロトコル上の暗号化されたリクエストでのみサーバーに送信され、安全でないHTTPでは決して送信されないようにする。
JavaScriptのDocument.cookieAPIでアクセスできないようにする。
サーバーに送信されるだけのCookieでサーバー側のセッションを持続させるためのCookieはJavaScriptが利用することはないのでHttpOnly属性をつけるべきである。(JavaScriptによってsetされたCookieにはHttpOnly属性をつけることはできない)
サーバーがオリジン間リクエストと一緒にクッキーを送るべきではないことを要求することができる
つまり、Cookieを付与したサイト以外へのCookie送信を制限できる
これにはStrict,Lax,Noneの3種類指定することが可能である。
- Strictでは、クッキーはそれが発生したものと同じサイトに対してのみ送信される。
- Laxはユーザーがリンクをたどるなど、外部のサイトからある URL に移動した場合は除く。
- Noneはサイト間リクエストの制限はない。
特にログイン情報や決済情報など管理するためのCookieの管理は慎重に行い、なるべく短期間の保存期限を設定し上記のような属性を付与してセキュリティ面に気を配る必要があります。
Cookieを扱う上でセキュリティに注意する必要があることはわかりましたが、WebStorageを扱う場合には何に気をつけるべきなのでしょうか?
ここで認識しておかなければならないことは、WebStorageではCookieのSameSite属性のように明確なセキュリティに対する設定がないことです。
ですので、WebStorageの中には大切な情報を保存することは極力避けることが大切です。
その他、WebStorageを扱う上で注意すべきことは以下だと考えています。
- プライペートブラウザでも動作するか?
- 2019年のsafariでプライベートブラウザ内のエラーが起こっていたらしいので注意が必要です。
- 通常ブラウザからプライベートブラウザ(逆も)に切り替えた際にエラーが発生しないか?
- 基本的に両者を切り替えた際の挙動としては別ブラウザが開かれた時の挙動になれば良いです。
- 個人情報やセンシティブな情報を保存していないか?
- WebStorageはJavaScriptAPIを利用するため、そこから情報を読み取られる危険性があります。ここはcookieに軍配が上がるところでしょう。
- キー名が重複しないか?
- 特にLocalStorageは消さない限り、半永久的に残り続けるものです。他のサイトのLocalStorageとかぶることも想定できます。長期運用を考えるなら命名はかぶらないようにするのが得策です。
CookieとWebStorageでは共通点もありますが、異なる点もいくつか存在します。
以下の特性を理解して自分が実装するときにはCookieとWebStorageどちらを使うのが適切が判断してくだい。
- クライアントから参照をすることができる
- 保存するデータをKey:Valueで保存する
- Web StorageはCookieよりも大きなデータを扱える
- Cookieは通信ごとに毎回サーバーに送信される
- Cookieには任意の期間を設定できて、WebStorageは半永久的に値を保持し続ける
| Cookie | Local storage | Session storage | |
|---|---|---|---|
| 保存場所 | ブラウザ | ブラウザ | ブラウザ |
| データ型 | 文字列のみ | 文字列のみ | 文字列のみ |
| 有効期限 | 任意に設定 | 消さない限り半永久 | セッションやタブを閉じるまで |
| サーバーにデータ送信 | 自動 | しない | しない |
| 操作 | サーバー側の言語ORJS | JSのみ | JSのみ |
 takatoku-room
takatoku-room 

