下記の記事では、Next.jsとbunを使って環境構築をしました。
 DockerでNext.js14、bunの環境構築してみた
DockerでNext.js14、bunの環境構築してみた
それに引き続き、storybookをインストールしようと思ったのですが、罠があったのでその共有です。
目次
https://github.com/takatoku23/nextjs-storybook
- Next.js v14.0.1
- node v18.17.0
- yarn 1.22.18
- Docker v24.0.6
- storybook v7.5.2
2023/11/5現在、storybookはBunをサポートしていないようです。(Denoもサポート対象外)
Javascript Engines
| Javascript Engines | Version Number | Release Date | EOL | Core Storybook Support | Drop Support |
|---|---|---|---|---|---|
| Node.js | v16 | 2021-04-20 | 2023-09-11 | ✅ | Storybook 8.0 |
| v18 | 2022-04-19 | 2025-04-30 | ✅ | – | |
| v20 | 2023-04-18 | 2026-04-30 | – | ||
| Bun | ❌ | – | |||
| Deno | ❌ | – |
関係ないですけど、vue2系もStorybook8.0からサポート対象外になるようです。
公式もサポート対象外になるので当たり前ですが、storybookを使っているvue2系を使用したプロダクトは早めにアップデートを検討した方がよさそうです。
現状はNode.jsで環境構築をするしかなさそうです。
前回の記事の中では、Bunを使った環境構築をしましたが、ここでは普通にNode.jsを使って環境構築をしようと思います。
node.jsがインストールされたローカル環境にて下記コマンドを実行
npx create-next-app@latest --use-yarn注意点としては、Next.js 14からはnodeがv18.17.0以上である必要がるので、インストールする環境のnodeのバージョンがv18.17.0以上であることを確認してからコマンドを実行してください
FROM node:18.17-slim as dev
ENV NODE_ENV=development
WORKDIR /app
COPY ./app/package*.json ./app/yarn.lock ./
RUN yarn install
CMD ["yarn", "run", "dev"]version: '3'
services:
app:
build:
context: .
target: dev
dockerfile: docker/nextjs/Dockerfile
volumes:
- "./app:/app"
command: [ "yarn", "run", "dev" ]
ports:
- "3000:3000"
- "6006:6006"
tty: true
stdin_open: true
上記のファイルを用意した上で、以下のコマンドを実行する
// imgaeをbuildする
docker compose build app
// imageを立ち上げる
docker compose up
[+] Building 0.0s (0/0) docker:desktop-linux
[+] Running 1/0
✔ Container nextjs-storybook-app-1 Created 0.0s
Attaching to nextjs-storybook-app-1
yarn run v1.22.19
$ next dev
nextjs-storybook-app-1 | ▲ Next.js 14.0.1
nextjs-storybook-app-1 | - Local: http://localhost:3000
nextjs-storybook-app-1 |
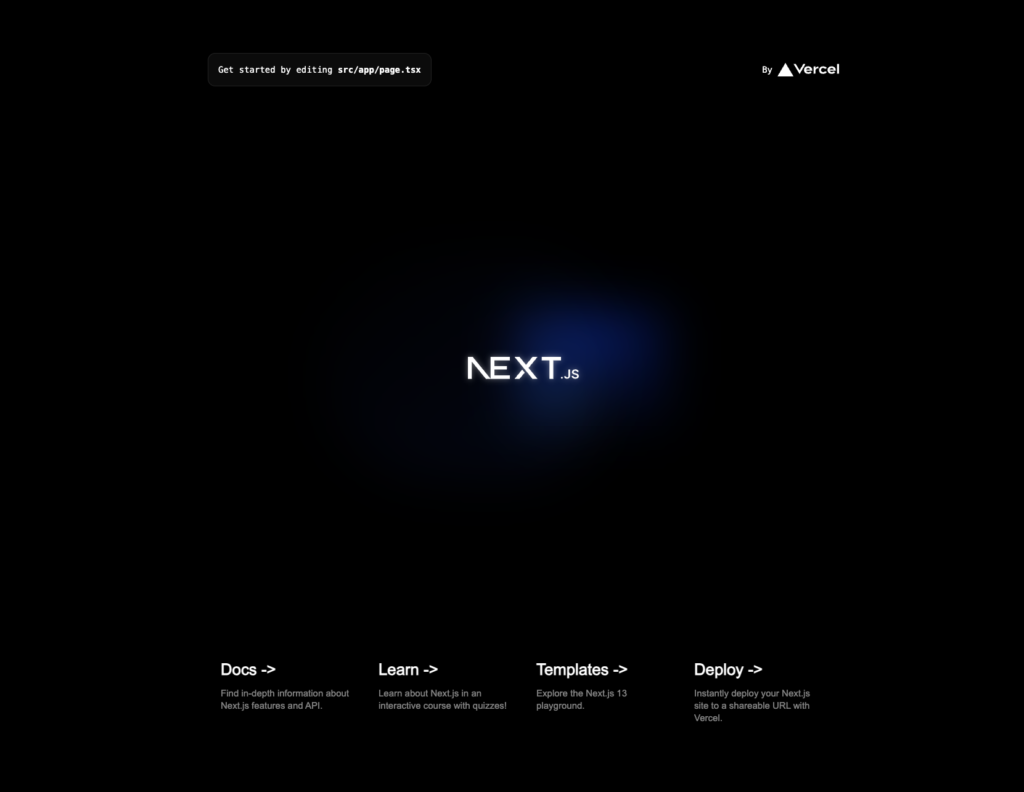
nextjs-storybook-app-1 | ✓ Ready in 7.4s上記まで完了したら、http://localhost:3000にアクセスすると以下のような初期画面が表示されると思います。

本題のstorybookのインストール方法です。
とは言っても公式ドキュメントに沿って以下の手順でコマンドを実行するだけですが、、、
// コンテナの中に入る
docker compose exec app bash
// storybookのinstall
npx storybook@latest init以上でstorybookをインストールする手順は完了です。
最後に下記のコマンドを使ってstorybookを起動させてみましょう。
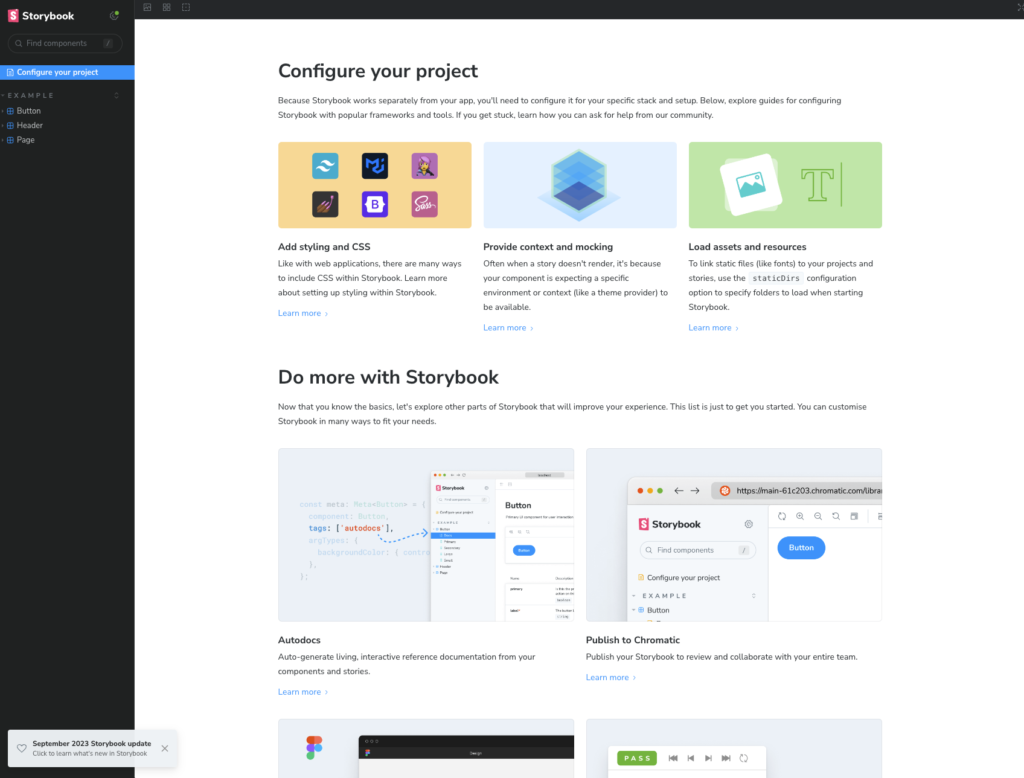
docker compose exec app bash -c "yarn storybook"下記のURLにアクセスすることで、storybookのプレビュー画面が表示されるようになります。

storybookにはさまざまなaddonが用意されており、必要なものは手動で追加する必要があります。
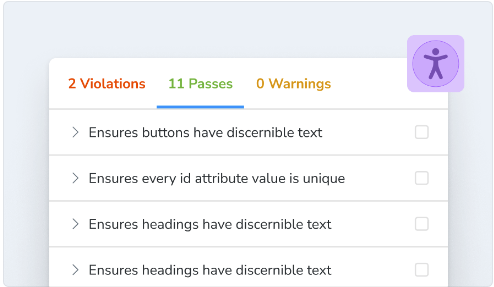
私が実際に追加しているaddonの一つが「storybook-addon-a11y」です。
このaddonをインストールすることで、コンポーネントごとにアクセシビリティの確認をすることができます。

また、storybookではテストランナーを使用してアクセシビリティに関する自動テストを実行することができます。
必要な場合は設定してみてください。
storybookを運用してみて分かったのですが、細かなバグやアップデートも多く追従するのに一定の労力が必要です。
また、storybookの使用方法など新たに学ぶ必要もあるのでキャッチアップコストもかかります。
とは言いつつも、storybookはビジュアルテストやアクセシビリティのテストなど便利な機能がいくつも用意されています。
意図を持って運用すればコストに見合うリターンが得られる場合もあるので、導入を検討してみてはいかがでしょうか?
 takatoku-room
takatoku-room