最近流行りのNext.js14をbunを使って環境構築してみたので備忘録として残します。
目次
https://github.com/takatoku23/nextjs-bun
- Intel Core i9 Mac OS12.3.1
- bun version 1.0.8
- Docker version 24.0.6
- next.js 14.0.1
.
├── app
│ ├── node_modules
│ ├── public
│ └── src
│ └── app
└── docker
└── nextjsbunがインストールされている環境で下記コマンドを実施し、next.jsをインストール
そのほかのオプションなどはnex.jsの公式ドキュメントを参考
npx create-next-app --use-bunbunがインストールされていない場合は以下を参考
https://bun.sh/docs/installation#macos-and-linux
ディレクトリ名を入力し、必要な項目を選択してインストール開始
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes./docker-compose.ymlの中身
version: '3'
services:
app:
build:
context: .
target: dev
dockerfile: docker/nextjs/Dockerfile
volumes:
- "./app:/app"
command: [ "bun", "run", "dev" ]
ports:
- "3000:3000"
- "6006:6006"// storybook用なのでなくても良い
tty: true
stdin_open: truedocker/nextjs/Dockerfileの中身
FROM oven/bun:1.0-slim as dev
ENV NODE_ENV=development
WORKDIR /app
COPY ./app/package*.json ./app/bun.lockb ./
RUN bun install
CMD ["bun", "run", "dev"]
target: dev FROM oven/bun:1.0-slim as devなどでマルチステージビルドに対応した書き方をしていますが、ローカルでのみ使う場合は必要いです
下記のbuildコマンドを実行し、imageのbuild開始
docker compose build appimageのビルドが完了したら下記コマンドを実行しdocker imageを立ち上げる
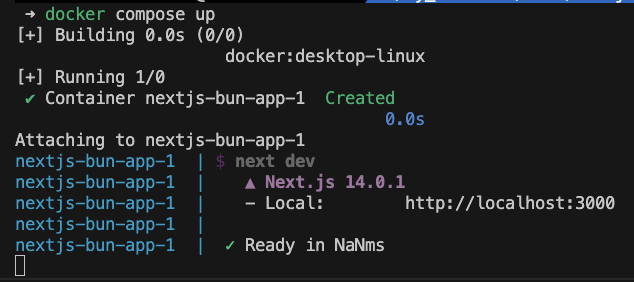
docker compose up appimageの立ち上げが成功すると以下の画面が出力されるので、http://localhost:3000/にアクセスする

以下の画面が表示されれば、成功

lintterを導入したい場合は以下の手順で導入できます
// docker compose upした状態でコンテナの中に入る
docker compose exec app bash
// prettierとexlintの設定をインストール
bun add prettier eslint-config-prettiereslintの設定などは以下の公式ページで詳しく解説されています。
https://nextjs.org/docs/app/building-your-application/configuring/eslint
docker compose upコマンドを走らせた時にこのエラーメッセージに遭遇しました。
あまりやりたくないですが、bun.lockbとnode_modulesを削除してから、bun installを実行するとうまくいきました。
今流行りのbunとnext.js14をdocker上で構築してみました。
これで最低限ローカルで動く環境は整えることができたと思います。
この記録がどなたかの助けになれば幸いです
 Next.jsにstorybookをインストールする
Next.jsにstorybookをインストールする
 takatoku-room
takatoku-room